
内容と直接関係がなかったので,書籍では説明しなかった「フレーム(frame)」と「スタイルシート(Style Sheet)」について,簡単に紹介しよう。じつは,このページ自体を書籍の章と似せるために,いくつかスタイルシートを用いてみた。このページのコードを見て,いろいろ試してみると面白いかもしれない(ウェブブラウザの「表示」メニューなどの「ソース」「ソースを表示」などを選ぶと,ページのHMTLソースが見られる)。ただし,ブラウザによってスタイルシートへの対応に差がある(ブラウザごとに,対応しているスタイル指定と対応していないスタイル指定が異なっている)ので,公開する文書を作る場合は,いろいろなブラウザで表示を確認してからにしよう。
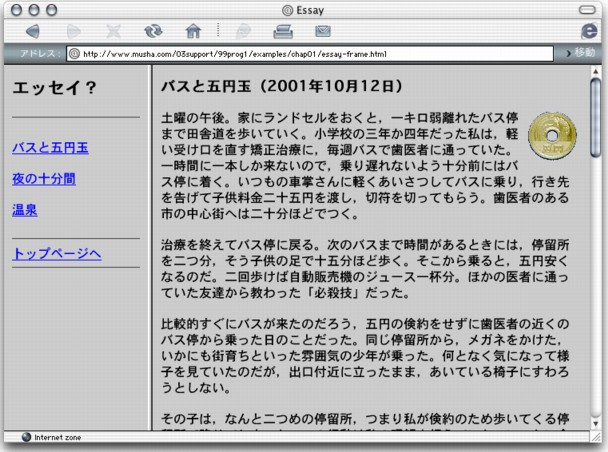
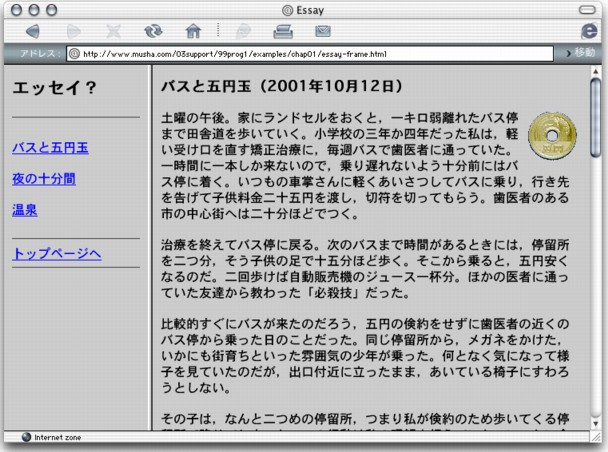
まず,フレームは,ブラウザのウィンドウをいくつかの領域(フレーム)に区切って違う種類の内容を表示するために使う。たとえば,下の図のようにひとつのフレームに目次をいれ,別のフレームに内容を表示するといったことができる。
図1 フレームの例 ― 左側が目次のフレーム,右側が内容

左側の目次のフレームにあるリンク(たとえば「温泉」)をクリックすると,対応する内容が右側のフレーム内に表示されるようになっている。
このHTML文書は下のようなコードになっている(次のリンクをクリックすると実際に見ることができる ― essay-frame.html)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- essay-frame.html フレームを使った例-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>Essay</title>
</head>
<frameset cols="180,*" frameborder="yes">
<frame name="index" src="essay-frame-index.html">
<frame name="contents" src="essay-frame-contents.html">
</frameset>
<noframes>
<body>
このページはフレーム対応のブラウザでご覧ください。
</body>
</noframes>
</html>
これを見ればわかるように,フレームの全体の構成を示すファイルとフレームの中に表示する内容とは別のファイルに書く。このファイルはフレームの構成を示すファイルで,それは<frameset>...</frameset>によって示される。
<frameset cols="180,*" frameborder="yes">
<frameset>タグに指定する属性の代表的なものをあげておこう。
このうち,cols="..."あるいはrows="..."の少なくとも一方がないとフレームにはならない。
frameborder="0"を指定した場合,たとえば左側のフレームの文字がフレームの境界にかかって見えなくなるようなことは,避けなければならない。これを回避するには文字を画像にするなどの方法がよくとられる(画像全体が表示されるよう cols="..." あるいは rows="..." に指定しておけば大丈夫だ)。frameborder="1"を指定しておけば,もし文字が見えなくても境界線を動かせばよいので,こちらの方が安全だ。
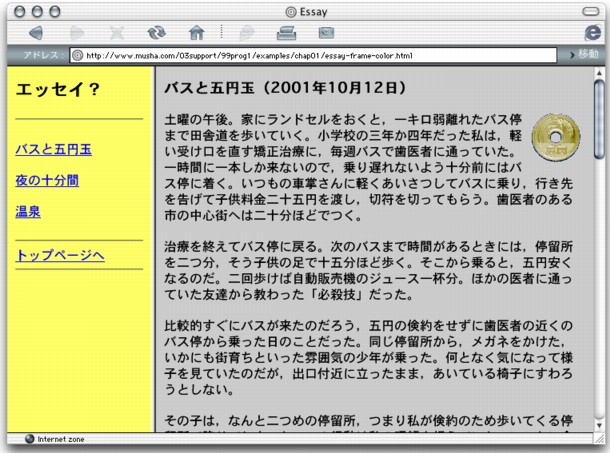
また,frameborder="0"を指定するとフレーム間の視覚的な区切りもなくなってしまうので,注意が必要だ。次の図の例では目次側のフレームの背景に色を付けることによって,区別している。
図2 フレームの例(目次部分に色をつけて区別)

実際の中身を表すファイルの指定は<frame>タグを使って行われる。src="..."でそのフレーム内に表示される内容の入ったhtmlファイルを指定し,属性name="..."でそのフレームに名前を付ける。name="..."はいつも必要というわけではないが,ここでは別のファイルから参照するのに使う。
<frameset cols="180,*" frameborder="1">
<frame name="index" src="essay-frame-index.html">
<frame name="contents" src="essay-frame-contents.html">
</frameset>
<frameset>...</frameset>は<body>...</body>に囲まれていないことに注意して欲しい。
フレームの構成方法を指定するessay-frame.htmlの方はこれでわかった。今度はフレーム内に表示される中身の方を見てみよう。2つのフレームがあるので,2つのファイルが必要になる。まず,最初は左側の目次の役目をするフレームのファイル(essay-frame-index.html)だ。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- essay-frame-index.html -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>エッセイ?</title>
</head>
<body>
<h2 style="font-size: 16pt">エッセイ?</h2>
<hr>
<span style="font-size: 12pt">
<p><a href="essay-frame-contents.html#bus" target="contents">バスと五円玉</a></p>
<p><a href="essay-frame-contents.html#night" target="contents">夜の十分間</a>
</p>
<p><a href="essay-frame-contents.html#onsen" target="contents">温泉</a></p>
<hr>
<a href="../index.html">トップページへ</a>
<hr>
</span>
</body>
</html>
<body>...</body>の中を見てみよう。この中で新しいタグや属性は,<span>...</span>というタグと,<span>タグと<h2>タグに指定されているstyle属性,それに<a>タグに指定されているtarget属性だ。まずtarget属性について説明しよう。
単純なリンクならば,それをクリックすると同じウィンドウ(あるいはフレーム)内にリンク先のページが表示されてしまう。しかし,ここではリンクをクリックしたときに別のフレーム(右側のフレーム)に内容を表示したい。そのような場合は,リンクを表す<a>タグにtarget属性を書いて表示先を指定する。
フレームを構成するファイルを指定した大本(おおもと)のファイルessay-frame.htmlに次のような指定があった。
<frame name="index" src="essay-frame-index.html">
<frame name="contents" src="essay-frame-contents.html">
これによって,左側のフレームにindex,右側のフレームにcontentsという名前が付けられていたのだ。この準備をしておいた上で,次のように<a>タグにtarget="contents"と指定するとcontentsと名前を付けられたフレームにリンク先の内容が(この場合,essay-frame-contents.htmlというファイルのbusという名前のアンカーの位置から)表示される。
<a href="essay-frame-contents.html#bus" target="contents">バスと五円玉</a>
このtarget属性はフレームを使うときだけでなく,一般のリンクについても指定することができ,その場合target="..."で指定された名前のウィンドウにリンク先のページが表示される。もし,その名前のウィンドウがなければ新たに作られる。たとえば,次のようにターゲットを変えたとすると,最初にどれかをクリックしたときにnewwinという名前のウィンドウが新たに作られ,以降いずれかのリンクをクリックしたときには,newwinの内容が書き変わって表示される。
<a href="essay-frame-contents.html#bus" target="newwin">バスと五円玉</a>
<a href="essay-frame-contents.html#night" target="newwin">夜の十分間</a>
<a href="essay-frame-contents.html#onsen" target="newwin">温泉</a>
今度は,左側のフレームを表すessay-frame-index.htmlにあった,もう1種類の新しい機能について見よう。<span>...</span>というタグと,<span>タグと<h2>タグに指定されているstyle属性だ。これは「スタイルシート」という機構を使うものだ(ここではスタイルシートのたったひとつの機能だけを紹介する。このほかの機能についてはたとえば「とほほのスタイルシート入門」 http://tohoho.wakusei.ne.jp/css/index.htm などを参照して欲しい)。
まずstyle属性の説明をしよう。style="..."はほとんどのタグに指定できる属性で,対象の文字列などの見栄え(表示のされ方)を指定できる。<h2>タグのstyle属性に指定されている"font-size: 16pt"はフォントを16ポイントの大きさで表示するよう指定する。<span>タグにはstyle="font-size: 12pt"が指定されている。これで,<span>...</span>に囲まれた部分の文字がすべて12ポイントの大きさになる。style="..."では文字の色,背景の色,左右のインデント,位置揃えなどさまざまな指定が可能だ。
このファイルの内容は左側のフレームに表示され,幅は180ピクセルだ。そのためブラウザの設定をいじって大きな文字で表示をしている場合でも内容が見えるように文字の大きさを相対的にではなく絶対的に指定してみた。これで万全というわけではないが,見にくいページにしてしまう危険を少し回避できる。
もうひとつのファイルessay-frame-contents.htmlの内容を見よう。こちらは特に新しいものはないので,<body>...</body>部分だけで,しかも途中を省略する。
<body>
<h3><a name="bus">バスと五円玉(2001年10月12日)</a></h3>
<p> <img src="image/5yen.gif" align="right" width="153" height="69">土曜の午後。家にランドセルをおくと,一キロ弱離れたバス停まで田舎道を歩いていく。小学校の三年か四年だった私は,軽い受け口を直す矯正治療に,毎週バスで歯医者に通っていた。一時間に一本しか来ないので,乗り遅れないよう十分前にはバス停に着く。いつもの車掌さんに軽くあいさつしてバスに乗り,行き先を告げて子供料金二十五円を渡し,切符を切ってもらう。歯医者のある市の中心街へは二十分ほどでつく。
</p>
...
<p>完全にはまってしまって,1週間に1度は行っている。最近多いのが夜のコース。仕事と食事を終えて,午後7時あるいは8時のバスに乗り,カラスの行水コースで1時間,少し送迎バスで待つけれど2時間半ほどで家に戻って,あとはビールでも飲んで「お休みなさい」というコースだ。
</p>
<p>銭湯にに比べるとちょっと高めだけど,温泉宿に1回泊まりで行くお金があれば,こちらには10回は行ける。そして,この温泉は体にとてもいいような気がする。お近くの方,おすすめです。
</p>
<hr>
</body>
目次の部分は左側のフレームに移動したので,中身だけを書くことにした。
最後にひとつだけフレームに対応していないブラウザを使っている人のための配慮を付け足しておこう。 essay-frame.html のファイルにもう一度戻る。
だいぶ前からほとんどのブラウザがフレームに対応しているが,まだ未対応のブラウザを使っている人もいるかもしれないので,終了タグ</framset>の後ろに,<noframes>...</noframes>を入れて,そういったブラウザでも見えるように何らかのメッセージを書いておくのは悪いことではない。こうしないと何も表示されなくなってしまう。
<!-- essay-frame.html -->
<frameset cols="180,*" frameborder="1">
<frame name="index" src="essay-frame-index.html">
<frame name="contents" src="essay-frame-contents.html">
</frameset>
<noframes>
<body>
このページにはフレーム対応のブラウザでご覧ください。
</body>
</noframes>